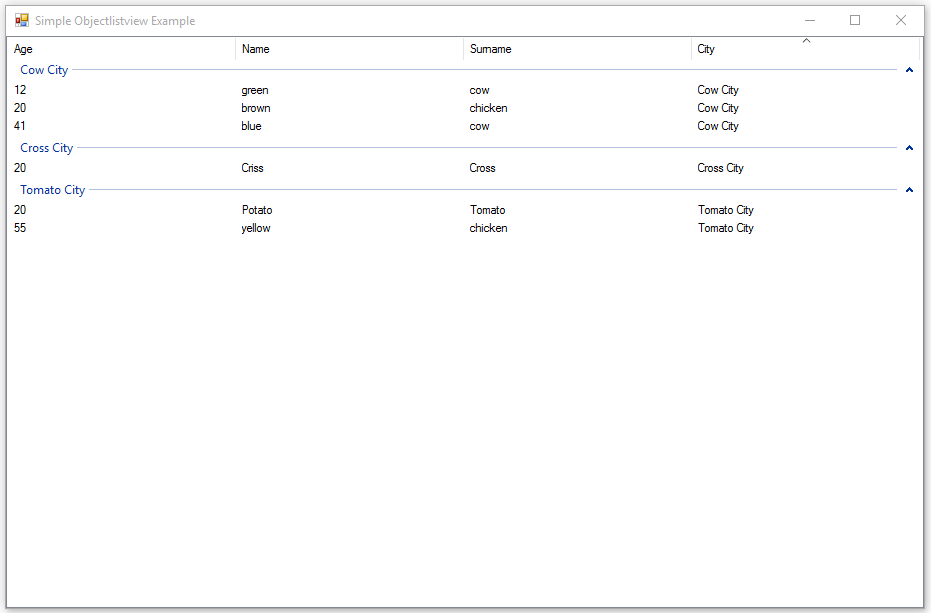
Objectlistview is a list view built upon the original Listview in Visual Studio, It is easy to use and it can do so much more than the original. Take a look at some of the things it can do, and download it at their Website
After you have downloaded and extracted it you need to add it to your project by right-clicking Solution in the solution explorer then go to Add > Existing Project then you navigate to the 2012 version in the folder you just downloaded.
Now you just need to reference it in your project by right-clicking References then clicking Add Reference. In the window that pops up you should see a Projects tab on the left side, click it and check the box beside ObjectListView2012 and finally click ok. Now you should be ready to start coding
Here is some simple code using the Objectlistview to get you started
Person.cs
Form1.cs

I can't see where you set the grouping by city ?
SvarSlettLine 22 in from1.cs. Unless you ment the sorting, thats a feature that is included with objectlistview
SlettDo you have the sample projects in vb.n?
SvarSlett